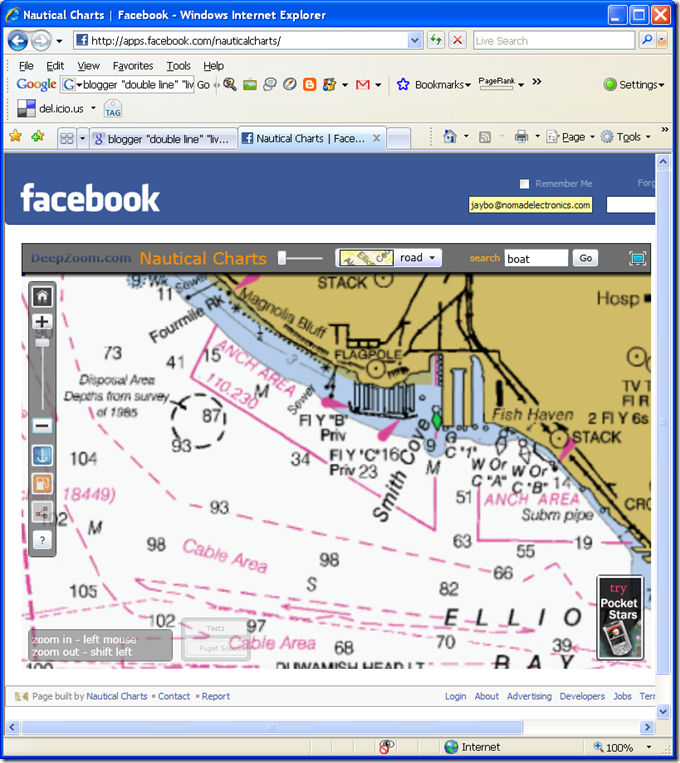
I decided to figure out how easy it would be to embed DeepZoom within facebook as an application. After wasting most of the day learning to configure IIS7 applications for debugging and downloading and installing toolkits and starter kits, I finally figured out that all this rigmarole is unnecessary if you don’t need to access the facebook API and just want to embed your Silverlight app.
If you have a working Silverlight 2.0 application working within an .aspx page and you want to embed it into facebook, all you really need to do is add a few lines to your web.config file and then set up the facebook application to reference your existing web site.
The lines to be added to web.config are:
<appSettings>
<add key="APIKey" value="GetThisFromTheFacebookAppConfigPage"/>
<add key="Secret" value="GetThisFromTheFacebookAppConfigPage"/>
<add key="Callback" value=”http://www.deepzoom.com/default.aspx”/>
<add key="Suffix" value="MyIFrameApp"/>
<add key="TemplateID1" value="20889707566"/>
<add key="TemplateID2" value="20889902566"/>
</appSettings>
(I have no idea what the last 3 lines do either.)
The facebook app needs to be setup with using an IFrame and needs to have the Callback URL and Canvas URL set according to the instructions here.
If you want to go to the next step and actually access the facebook API, then you’ll need to follow the lengthy instructions at:
Facebook application development in ASP.NET
How to Build Facebook Applications with Silverlight 2 RTW – Part 1 of 2
How to Build Facebook Applications with Silverlight 2 RTW – Part 2 of 2